Tujuan dari kompres CSS ini adalah untuk meringankan beban file template blog. Caranya yaitu dengan mengurangi spasi dan meringkas penulisan setiap kodenya. Sebenarnya ini bisa kita lakukan secara manual satu persatu. Tapi tentu sangat merepotkan. Karena itu agar lebih prakits kita gunakan layanan gratis dari situs cssdrive. Sehingga dengan sekali klik seluruh kode CSS sudah terkompres secara otomatis.
Tapi sebelum melakukan ini pastikan bahwa anda akan jarang melakukan utak-atik template. Karena setelah kode CSS dikompres, susunannya akan menjadi sangat rapat, dan jika anda belum terbiasa bergelut dengan bahasa kode tentu hal ini jadi menyulitkan. Walaupun sebenarnya tetap bisa disiasati dengan menyimpan backup templatenya, Sehingga sewaktu-waktu bisa anda gunakan kembali jika ingin mengedit template.
Nah, jika anda sudah paham, sekarang anda sudah bisa mengikuti beberapa langkah di bawah ini:
1. Masuklah terlebih dahulu ke halaman dasbor blog anda dan kliklah "Rancangan".
2. Kemudian kliklah "Edit HTML".
3. Jangan lupa "download template lengkap" dulu untuk berjaga-jaga.
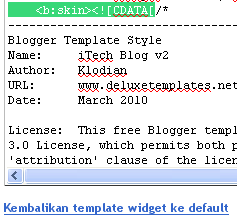
4. Selanjutnya copylah (atau langsung cut) semua kode CSS yang terletak antara kode
<b:skin><![CDATA[/*
dan kode
]]></b:skin>
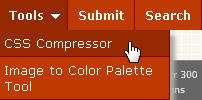
Setelah itu bukalah situs cssdrive atau anda langsung klik di sini. Maka setelah situs itu terbuka, kliklah tombol Tools pada Navbarnya, kemudian pilih CSS Compressor:
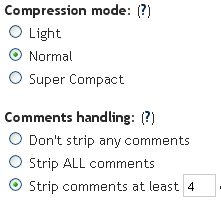
Selanjutnya pilihlah jenis Kompresi yang anda inginkan:
Makin ke bagian bawah yang anda centang pada menu kedua kelompok tersebut maka makin tinggilah tingkat kompresinya. Itu artinaya susunan kode CSSnya juga akan semakin rapat. Karena itu centang lah sesuai dengan kesiapan anda menerima kerapatan susunan kode CSSnya.
Jika sudah, pastekanlah kode CSS template anda tadi pada kotak yang sudah disediakan. Kemudian kliklah tombol compress it. Dan tunggulah hingga prosesnya selesai.
Nah, inilah hasil kompresinya. Di bagian bawah kotak kode tampak perbandingan berat file sebelum dan sesudah dikompres. Termasuk jumlah persentase pengurangnnya. Sekarang anda tinggal klik tombol Hightlight Code untuk menyorot semua kode CSSnya. Setelah itu copylah kode tersebut.
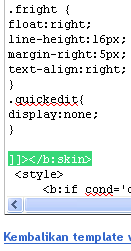
Selanjutnya masuklah kembali ke halaman Edit HTML blog anda dan pastekan lah semua kode ini kembali diantara kode
<b:skin><![CDATA[/*
dan kode
]]></b:skin>.
Setelah itu simpanlah template anda.
Nah selamat mencoba dan semoga loading blog anda akan terasa lebih cepat dibanding sebelumnya.
Lihat kecepatan Blogmu disini